Introduction
I have a confession to make: I still use RSS to navigate the web... even now!
Years after the fabulous RSS aggregator service Google Reader went the way of the HAL 9000 there are still those that feel its absence, myself included. Of course, many alternative services and browser plugins tried to fill the gap but frankly, I've never found one that was quite right. Some modest requirements:
- No advertisements of any kind;
- A simple way to import / export my data (feed-list) in standard OPML format;
- No third party cookies;
- No default, ever-present feeds;
- A secure connection;
- A single-button to fetch updates from all of my feeds;
- Render HTML article content in a cross-platform (including mobile) client;
- And of course, it should be open-source :-)
That sounds pretty easy, right? Well with that in mind I started building RSS Repo (HTTPS). After a few weekends it is now fairly usable, and so I thought I'd write a post about it and see if anyone else is interested... so feel free to sign-up!
Architecture
RSS Repo is a single-page application written in regular HTML and Javascript, using the Bootstrap CSS-library to render in a mobile-friendly way. On the other side is a pretty simple Flask server backed by SQL.
In this model, the server is fetching / storing the RSS updates and the browser is rendering the article-HTML directly in the single-page application.
Originally I thought this would be a web-view sitting inside a mobile app built with something like Cordova so you could read cached articles without a web-connection but I think actually browser local storage or IndexedDB would be easier of the mobile browser coverage were good enough.
For now the HTTPS certificate is self-signed since I didn't want to shell out for one from a certificate authority. Of course, once the EFF initiative Let's encrypt is available I'll switch to that.
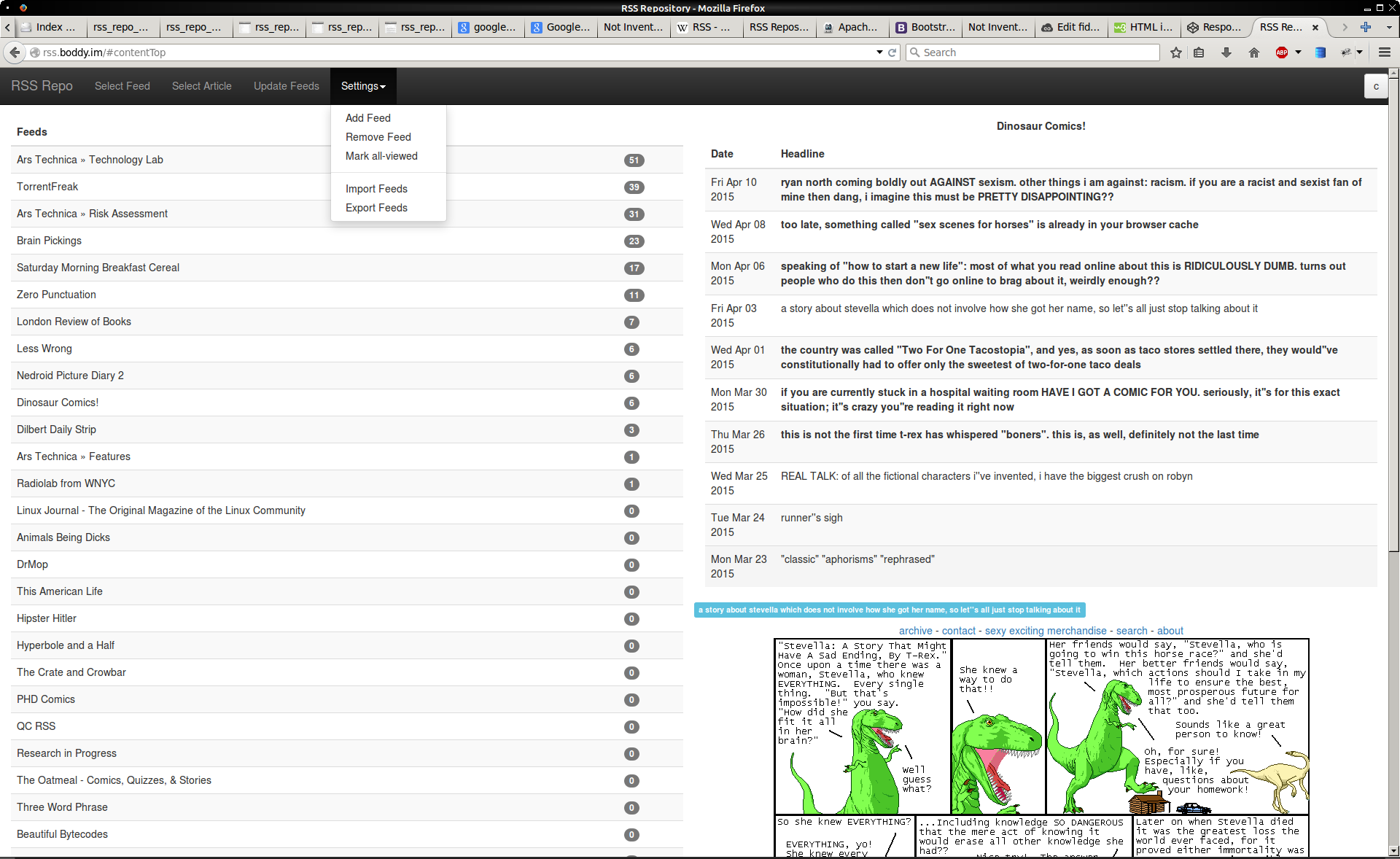
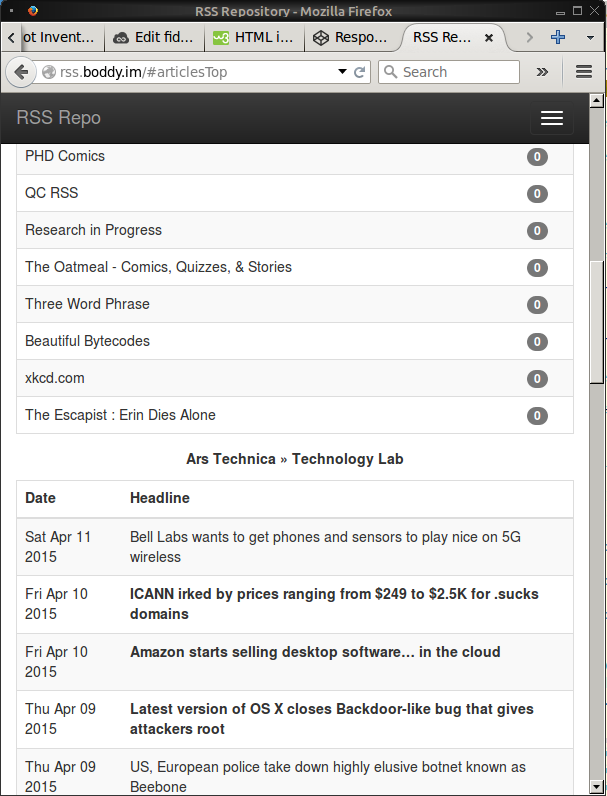
What it looks like
The simple UI is shown in the screen-grabs below; in one table sit the added / imported RSS feeds with a count of the unread articles, and in the other a list of articles (those in bold are currently unread).
And here is what a mobile browser view looks like (although this is actually a small desktop Firefox window).
Conclusion
Well, that's it: the site is live and open to signing-up so please let me know if you have any suggestions. The project isn't yet on Github but the plan is to do so and use parts of the site as tutorials of stuff like user sessions, automated emails for sign up and best practices for password storing... watch this space.
Go Top