Introduction
Work with Ian on Peergos is progressing well, to the point where our distributed-secure-file-system finally needs a remote file-system browser (like Explorer, Finder etc.) and despite my standing revulsion for all things Javascript, I plunged in.
Requirements
Specifically, we required a web-app file-system browser which could support file-upload & download, deletion, sharing and so on. I immediately wanted to use Bootstrap to make the design responsive (look different on different sized screens) but there was still one problem...
Let's face it: web UIs are tricky. I attribute most of this to the weak-typing and general difficulty to create invariants in Javascript. For example, what do you think this expresson:
["10", "10", "10"].map(parseInt)
evaluates to? Props if you were expecting this:
[10, NaN, 2]
But I digress. For this reason, I decided to try something new: Facebook's React Javascript UI library. At first I was skeptical but after four hours I had a working prototype and after two working days (integrated over a week) the task was feature complete. Essentially within React's model you tend to write more modular, composable JS code... and that's something the world desperately needs.
A web-app file-system browser
The project is open-source and available on Github. To simulate the backend filesystem I created a simple Flask server that supports filesystem operations in a chroot environment with cookie-based session management and password-based authentication (specified as a server command-line parameter) but bear in mind this is little more than a mock for the web-ui, albeit a functional one supporting:
- Grid and list views;
- File upload and download;
- Context menu (right / long click) with rename and delete options;
- Navigation buttons (back, up etc.);
- Sorting on file attributes (size, name, last-modified time);
- Directory creation;
- Cookie-based session management and simple password authentication;
A few screen-grabs on a large / small screen are shown below.
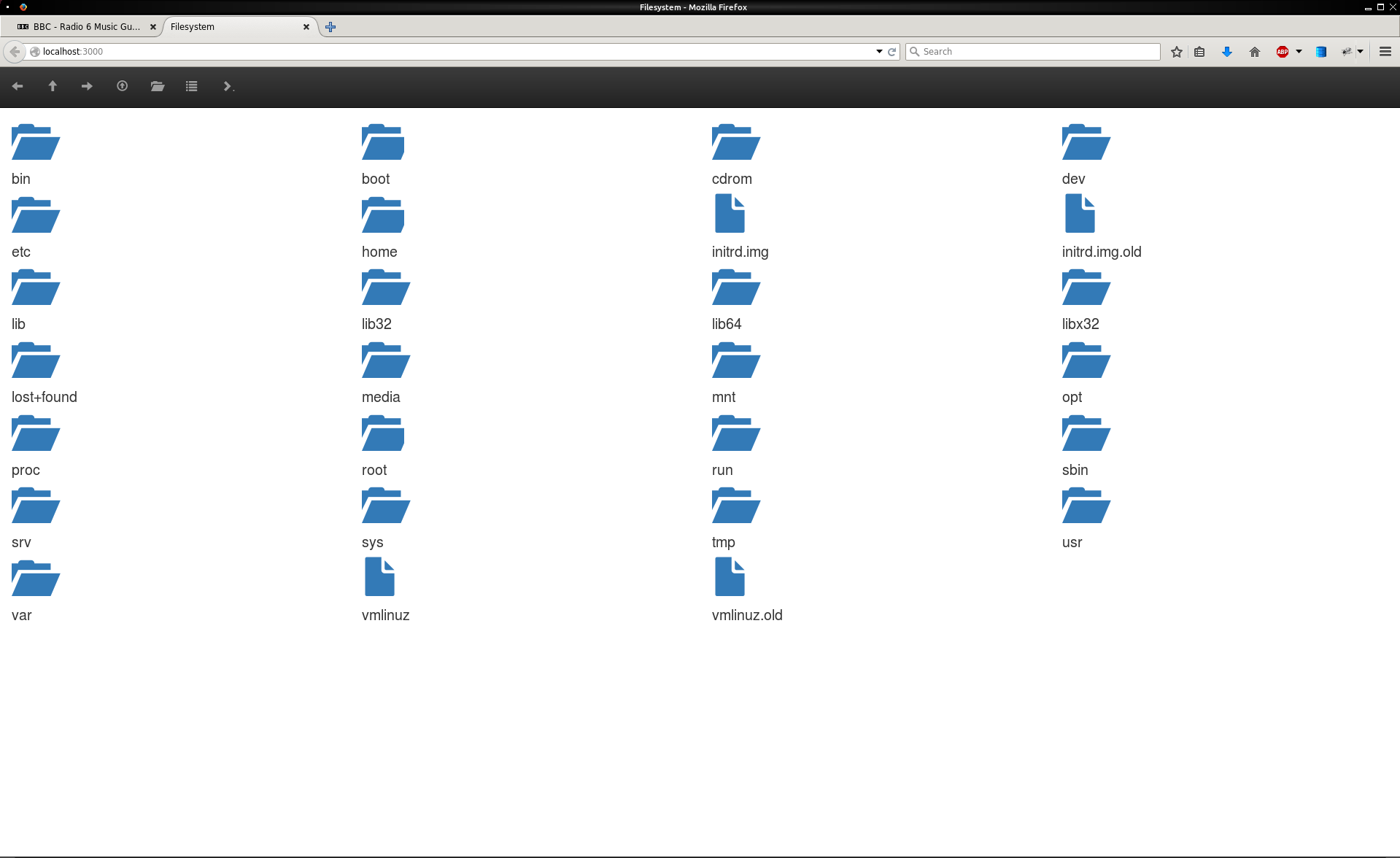
Desktop grid-based view
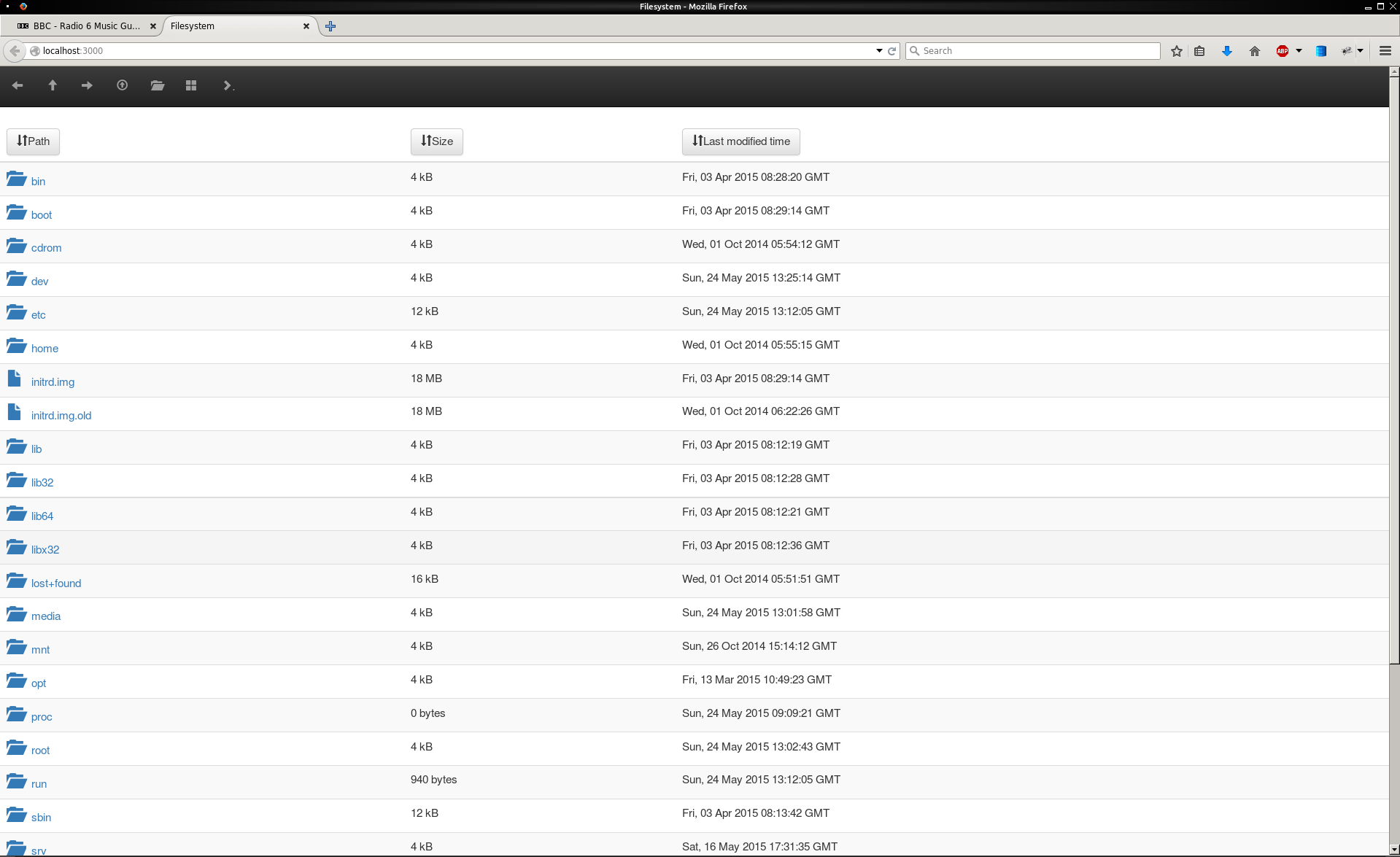
Desktop list-based view
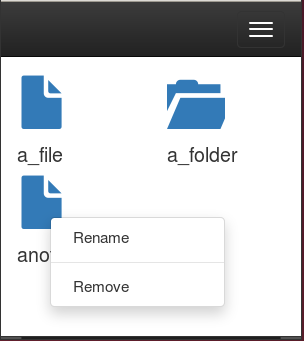
Mobile grid-based view
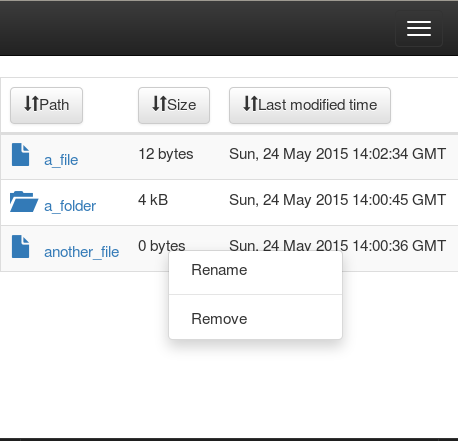
Mobile list-based view
Conclusion
This web-app is now feature complete and destined to be the Peergos front-end but please feel free to fork it or submit a pull request. Also a disclaimer, although there is password authentication it is still pretty far from being "secure" without proxying it through a local HTTPS server and auditing the Flask server security.
Go Top